在 OpenGL 中实现阴影以及进行进一步优化
🚀 代码: Github
🔗 参考链接:https://learnopengl.com/#!Advanced-Lighting/Shadows/Shadow-Mapping
实现 Shadowing Mapping
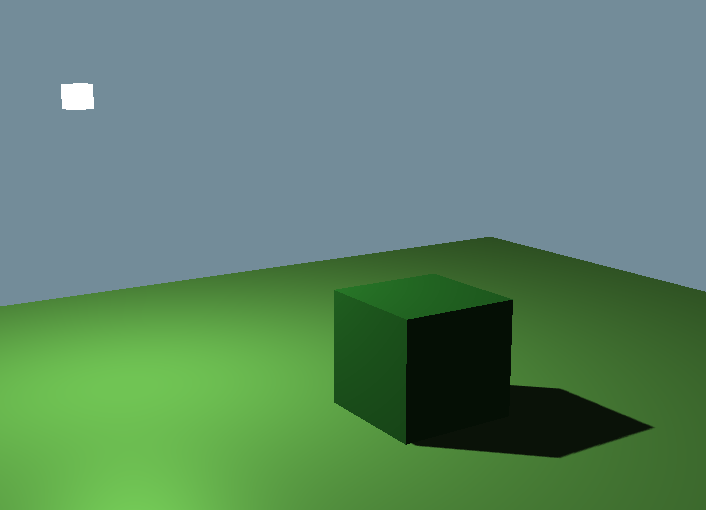
这次实验需要实现光照下的阴影渲染,因此首先需要一个可以显示阴影的场景。这里在之前的立方体的基础上添加了一块地板来显示立方体的阴影。
地板本质上同样是一个立方体,只需要将其向下平移并且打扁即可。
1 | glm::mat4 model = glm::mat4(1.0f); |
我们切换到自由视角观察,可以发现,无论从哪个角度观察,都不存在阴影

接下来,就来实现阴影。
阴影渲染有两大基本步骤
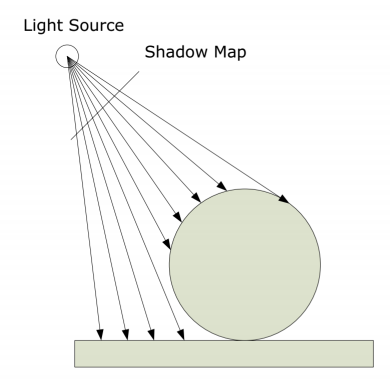
首先,以光源视角渲染场景,得到深度图(DepthMap),并存储为 texture
在此之前,我们需要先初始化深度图,创建阴影纹理
1 | // 阴影 创建2D纹理 |
以上代码创建了一个帧缓冲depthMapFBO和纹理depthMap, 并且把纹理绑定在帧缓冲中。
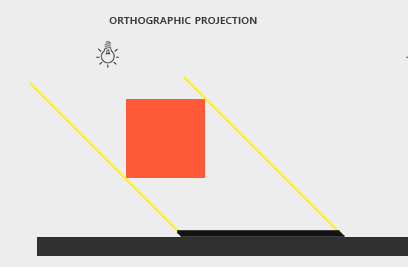
然后在渲染循环中,在帧缓冲中绘制场景,把深度信息绘制在depthMap中。这里使用正交投影来绘制投影。

1 | // 创建阴影纹理 |
可以看到,上面的代码中还使用到一个depthShader,这是一个简化版的着色器,因为我们只需要深度信息,因此可以仅仅使用顶点照射器,片段着色器中不需要任何的输入和输出
1 | // depth.vs.glsl |
得到深度图之后,以 Camera 视角渲染场景,在着色器中根据深度图使用 Shadowing Mapping 算法(比较当前深度值与在 DepthMap Texture 的深度值),决定某个点是否在阴影下.
第一步是将光空间的位置转换为标准化设备坐标,这一步仅仅在透视投影下需要。
1 | vec3 projCoords = FragPosLightSpace.xyz / FragPosLightSpace.w; |
然后将投影的坐标变换到$[0, 1]$的范围内,作为深度贴图中采样的坐标。
1 | projCoords = projCoords * 0.5 + 0.5; |
这样,我们就可以从深度贴图中得到最近的深度,并且将其与当前的深度比较。如果当前的深度比较高,那么就说明当前的片段是位于阴影中的。

1 | float closestDepth = texture(shadowMap, projCoords.xy).r; |
就像上图中圆后面的地板,深度就会高于深度图中的深度,因此shadow值为1
判断完当前片段是否在阴影内之后,就可以进行光照的渲染
1 | vec3 result = (ambient + (1.0 - shadow) * (diffuse + specular)) * objectColor; |
光照的组成公式为:
$(I_{ambient} + (1 - V_{shadow}) * (I_{diffuse}+I_{specular})) \times Color_{object}$
如果当前片段处于阴影之下,那么去掉漫反射和镜面反射,而环境光无论如何都是需要保留的。
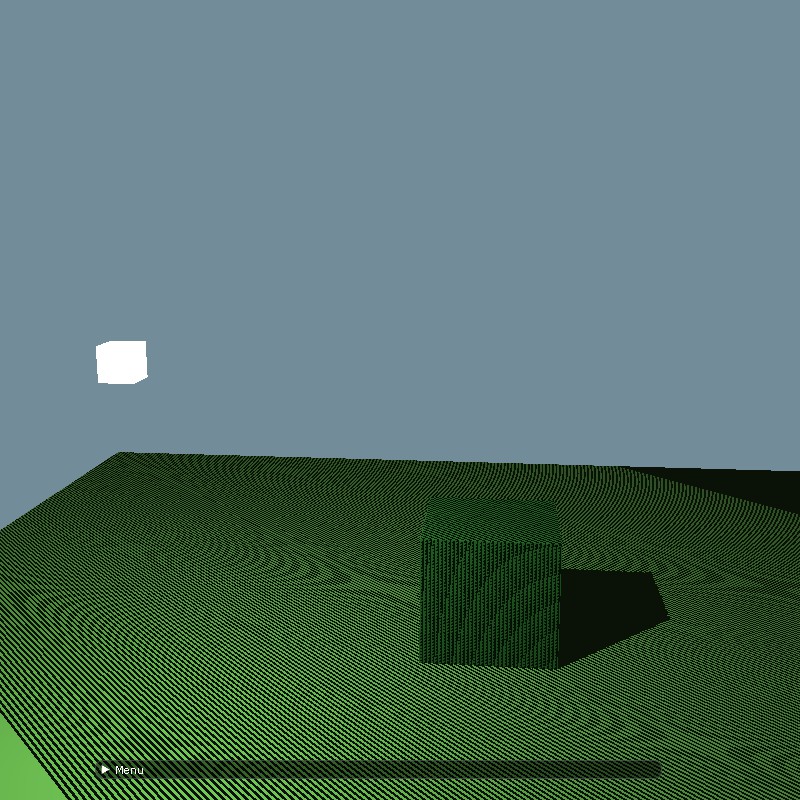
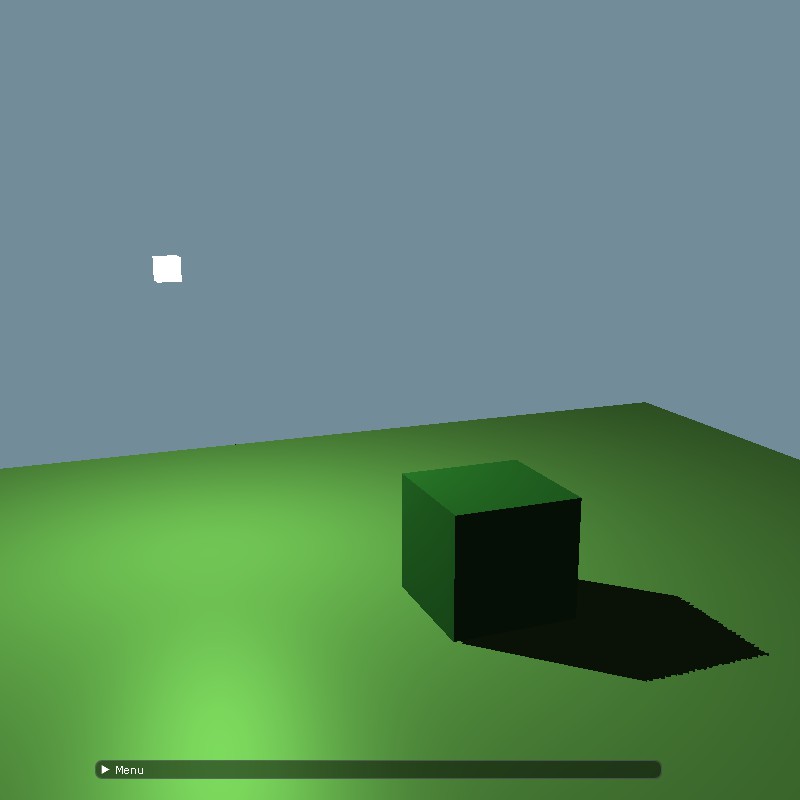
这样,我们就可以得到这样的效果:

很明显,这个阴影存在大量的条纹,发生了阴影失真(Shadow Acne)。
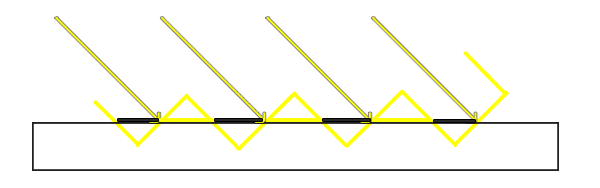
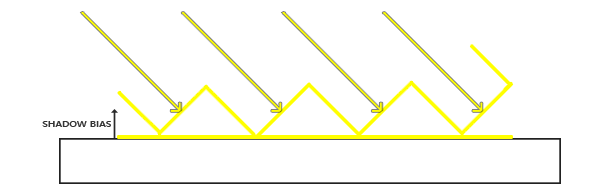
这是因为光源是斜着照射到物体上的,因此从深度图中得到的深度对于物体也是斜着的,这样一来,就会导致有部分深度处于物体的内部,从而被算法判断为是阴影。

要改善这个效果,可以使用阴影偏移,添加一个偏移量,使得从光源位置得到的深度都位于物体的表面,这样就不会被判断为阴影。

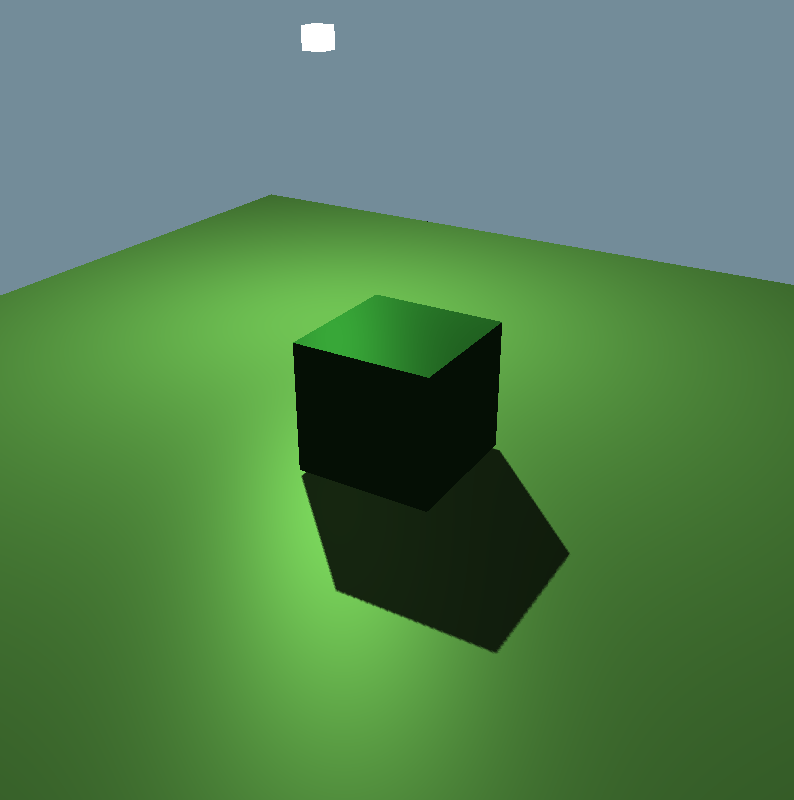
处理后得到以下的结果:

正交与透视投影
上面的阴影是使用正交投影实现的,这里使用透视投影实现
只需要在创建阴影纹理的时候将正交投影矩阵换成透视投影矩阵即可
1 | projection = glm::perspective((float)glm::radians(45.0f), 1.0f, near_plane, far_plane); |
需要主要的是,透视投影的深度值是非线性的,一般都是比较小的,因此如果我们之前的bais偏移设置过大的话,很可能就会得到没有阴影的情况。
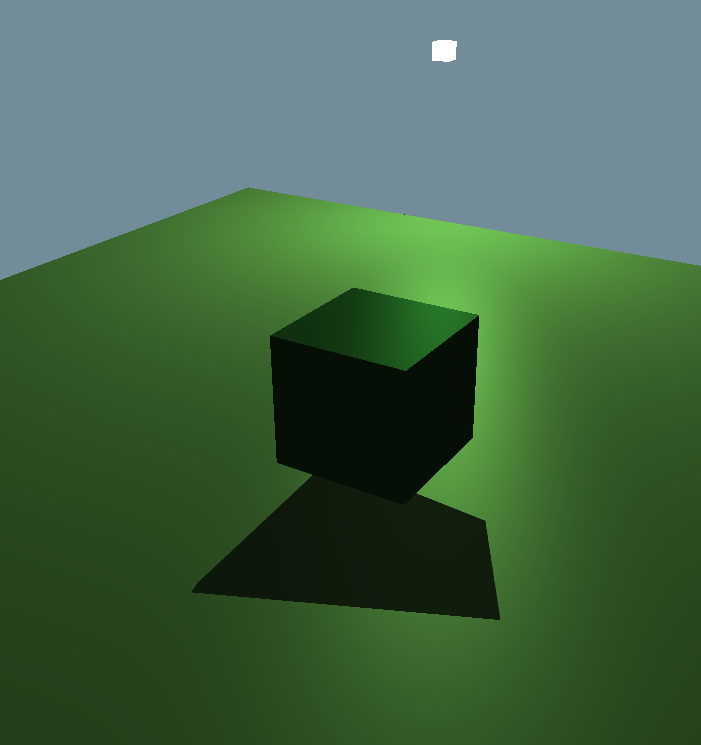
并且透视投影在很多角度下都是不能正常显示的,一点很小的偏移都有可能造成比较夸张的漂浮效果,如下图:

这样我们就需要将非线性深度转换成线性深度,可以使用以下函数实现:
1 | float LinearizeDepth(float depth) { |
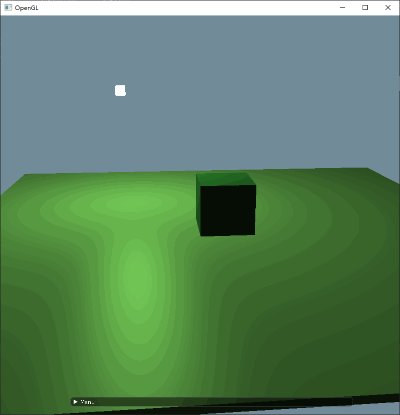
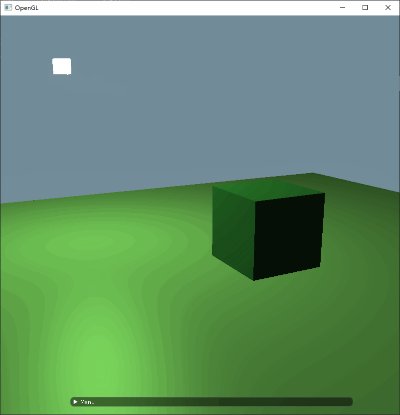
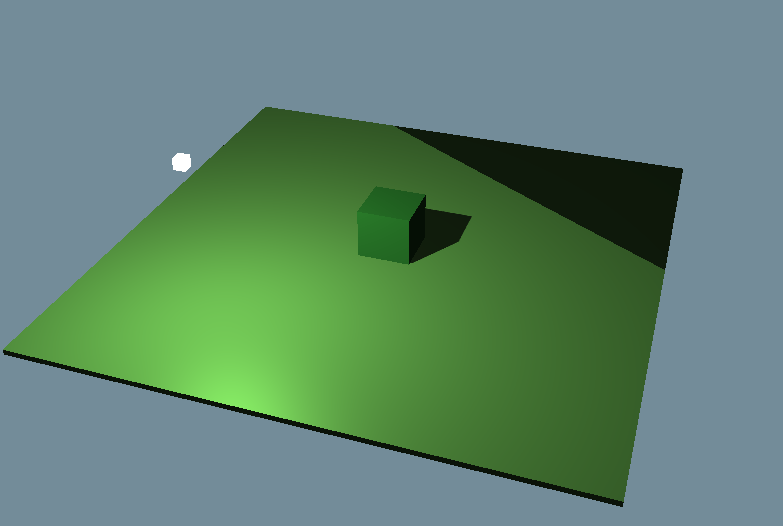
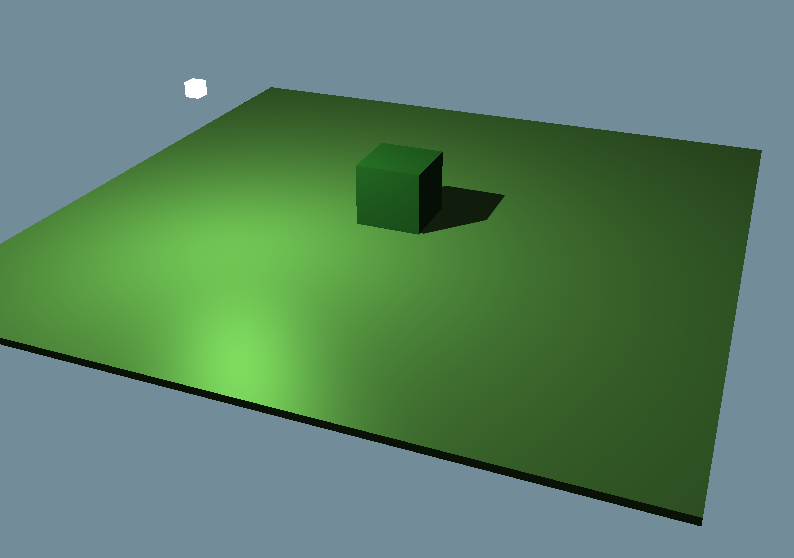
下面是同一个位置透视投影和正交投影的对比
| 透视投影 | 正交投影 |
|---|---|
 |
 |
可以看到,使用透视投影会造成比较夸张的形变和漂浮效果。
优化
阴影漂浮
从上面可以看到,使用了偏移去除阴影失真之后,同时也会导致阴影存在漂浮的效果,这里我们可以使用正面剔除来解决这个问题
1 | glCullFace(GL_FRONT); |
当这种方法只能解决一般的情况,在很近的地方,比如方块贴着地板的情况还是无法解决的,这种情况我们只能尽量调小偏移值来使其漂浮不太明显,同时也没有阴影失真现象发生。
远处阴影
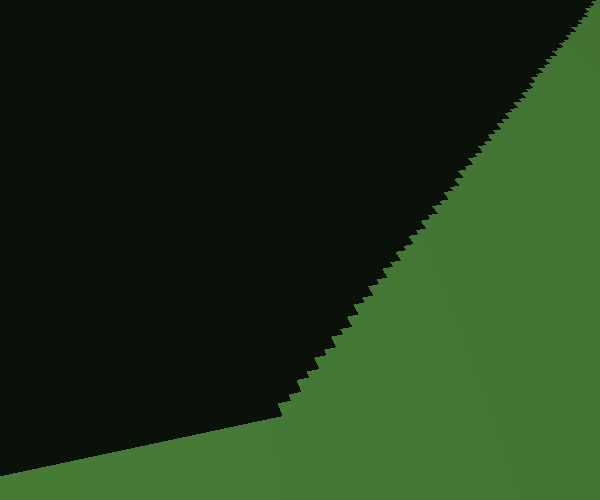
当我们把视角调远一点的时候就会发现远处有些部分直接被渲染成阴影

这是因为我们在计算深度图的时候,把视锥之外不可见的区域都算到阴影中。对于这种情况,我们可以使超出贴图坐标的位置处于光照之中,因为远处的光原本就很小,这样也不会显得很奇怪。
首先改变深度贴图的环绕选项,使得采样深度贴图 0 到 1 坐标范围以外的区域,纹理函数总会返回一个 1.0 的深度值,阴影值为 0
1 | glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_BORDER); |
然后再着色器中,把超过投影原平面的片段的阴影强制设为为 0
1 | if (projCoords.z > 1.0) { |
这样,即使再远处,都不会有明显的分界。

阴影边缘优化
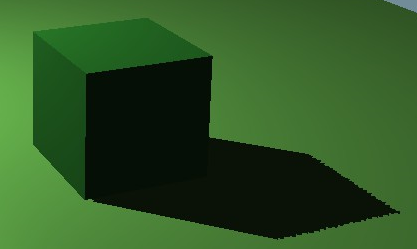
当我们近距离观察阴影的时候,会发现阴影都是一格格的黑色,很突兀。

首先,这种情况看上去就是阴影的分辨率比较低,我们可以增加深度贴图的解析度来降低锯齿
1 | unsigned int SHADOW_WIDTH = 4096, SHADOW_HEIGHT = 4096; // 纹理解析度 |
这里将其提高个 4 倍
但是,这样锯齿依旧会很严重,这是因为我们的阴影只有两种值,不是 1 就是 0,对于这种情况,我们可以采用 PCF 方法,使其产生柔和的阴影,从深度贴图中多次采样,然后对其进行平均化。这一步需要在着色器中实现:
1 | float shadow = 0.0; |
上面的代码从深度图周围的 24 的点取阴影值的平均,每一个点的阴影值就是以其为中心的 5X5 的位置阴影的评价。
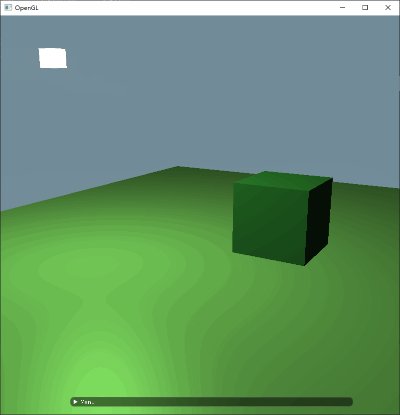
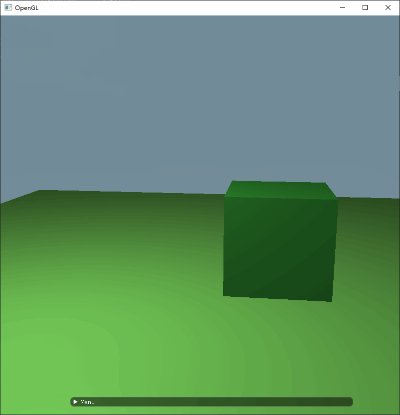
下面就是对比效果:
| 不使用 PCF | 使用 PCF |
|---|---|
 |
 |
这样,从远处观察就基本上看不出锯齿

最终结果
最后,使光源动起来,看看效果: