这个项目的主题来自于我们之前设计的 Coffee 系统,这是一套数据管理分享系统,原本的设计目标是一套部署于局域网内的 NAS 系统,可以在局域网内高速共享大文件,在线浏览海量相册以及高清电影。但是目前的后端的进度只完成了文字和图片的分享和管理,因此目前的 Coffee for Android 0.1 的定位也就暂时定位在一套类似于微博的图文分享流应用。
本文记录了开发过程中一些设计思路和实现方法。
🚀 代码: Github
后端实现
后端采用的是个人之前使用Go语言写的 Coffee 系统的后端,基本功能上已经足够了,而登陆部分的接口就还需要改动一下
UI 设计
和期中项目一样,这次应用的 UI 设计依然尽量遵循 Material Design 风格,使用其相应的控件并且遵循他的设计推荐和规范设计。
这个应用的名字叫做 Coffee,因此其主题色也选择了咖啡色。
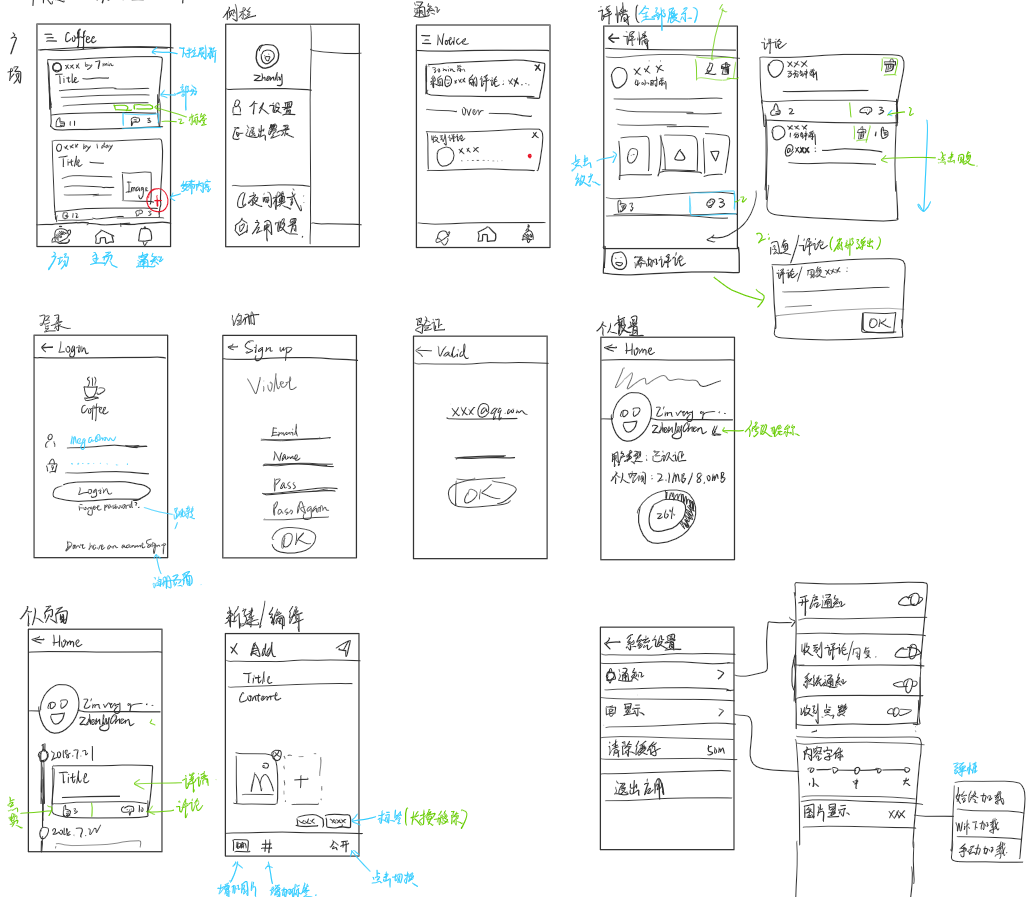
设计初稿:

页面设计
这次的应用主要分成六个部分
- 登陆注册
- 依赖于 Violet2.0 中央授权用户系统
- 主页
- 动态显示个人或者广场的图文信息流、还有用户的通知
- 新建/编辑页面
- 增加或者编辑图文信息
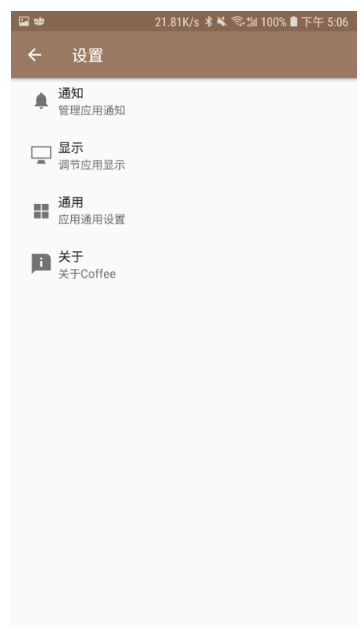
- 设置页面
- 管理用于的一些设置,如通知、显示、网络、缓存等
- 详情页面
- 显示图文信息的详情以及其评论回复
- 个人详情
- 显示用户的所有公开信息
这次我负责的页面是主页、设置、通知以及详情页面四个部分
主页
这个是贯穿整个应用最重要的部分,分为广场、我的、通知三个部分。
并且可以导航到其他的所有页面,是整个应用的中心。
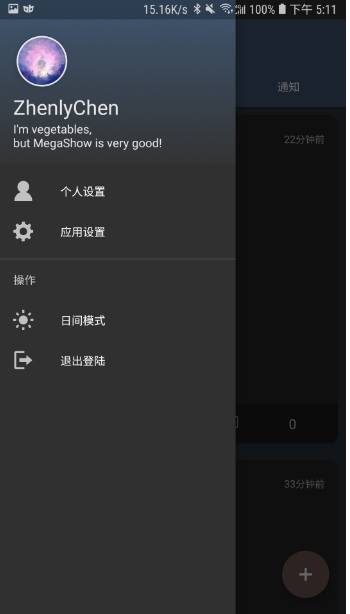
布局
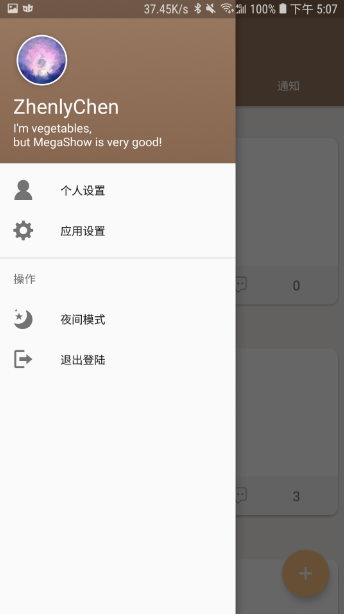
布局的最外层使用的是DrawerLayout+NavigationView的配合实现左边划出的导航菜单。

内层使用TabLayout + ViewPager对三个页面进行切换和导航
再加一个FloatingActionButton用于跳转到新建内容的页面
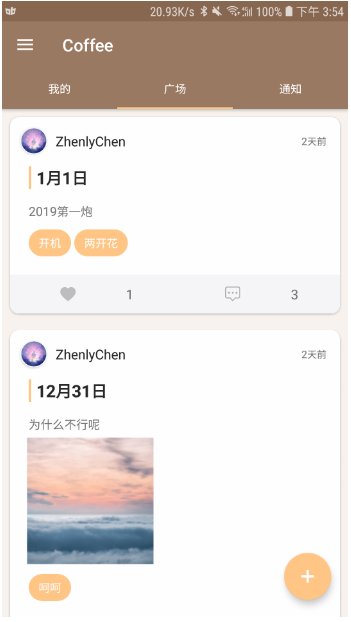
广场
广场用于显示所有公开的图文信息。
其主体就是一个RecyclerView,并且使用了SmartRefreshLayout作为上拉刷新以及下拉加载更多的控件。

数据采用了分页加载的方式,每次只加载 7 条信息,减少了第一次从服务器获取内容的时间。
下面是上拉刷新数据以及下拉加载更多的逻辑。
1 | // 刷新数据 |
图片显示使用了com.lzy.ninegrid.NineGridView实现
这是一个开源的九宫格图片显示库,它可以实现多于 9 张图片在最后一张图上使用数字显示剩余数量以及点击放大左右滑动浏览图片。
在使用的时候,只需要将图片的大图和小图的 URL 放入其Adapter中
1 | ArrayList<ImageInfo> imageInfo = new ArrayList<>(); |
然后实现一个ImageLoader,用于将 URL 解析为图片
1 | public class MyImageLoader implements NineGridView.ImageLoader { |
由于这里需要使用到ViewModel获取图片,但是这个需要用在很多不同的页面中,因此需要实现一个接口,用于加载图片
1 | public interface ImageViewModel { |
一个ViewModel只需要实现了这两个方法,就可以用于MyImageLoader中
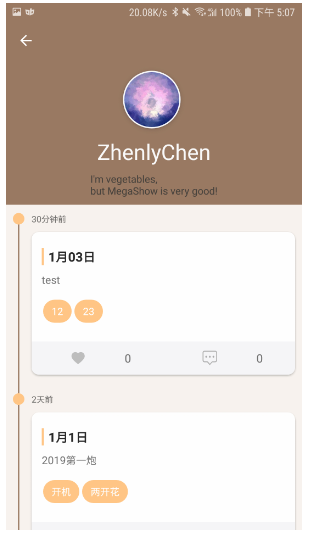
我的
我的页面显示自己的所有数据。
这里使用了时间轴模式显示

这个时间轴本质上就是一个在RecyclerView中的Item布局的左边画一条直线和一个点,然后将每个项目之间的间距取消,那样看上去就是连在一起的一个整体,整体上的观感就会很好。
和广场页面一样,同样是使用了SmartRefreshLayout来实现上拉刷新
其他的功能和广场页面其实就是差不多的,只是在我的页面中自己的头像和名字就没有必要显示出来,而其他内容是一样的。
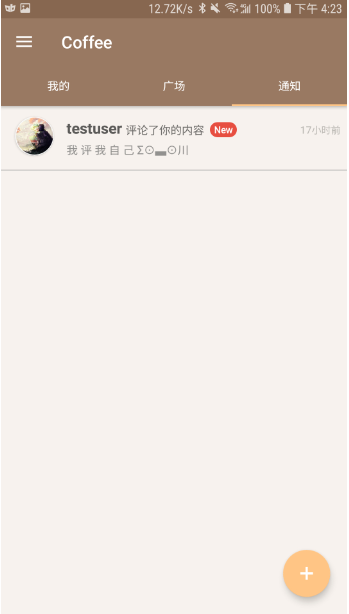
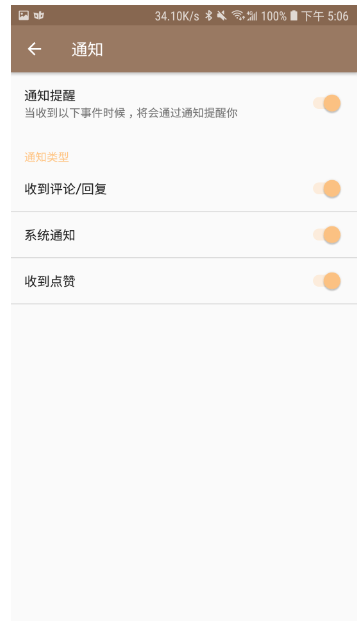
通知
通知页面显示用户一些通知,可以通过拖动将New标记取消,表示已读,也可以通过右滑将其删除

New标记通过q.rorbin.badgeview.Badge这个控件实现,可以实现拖曳消除,比较符合一些通知的逻辑。
而右滑删除是使用了com.daimajia.swipe.SwipeLayout这个控件,在布局的时候,把最前面的布局放于最后面,隐藏的布局放于前面,然后在bind的时候,通过setShowMode和addDrag这两个方法将后面的布局加入右滑的动作里面。
具体的实现如下:
1 | class ViewHolder extends RecyclerView.ViewHolder { |
对于以上的三个列表,都有可能为空或者是因为网络原因无法加载出来,为了方便管理,我添加了一个ListStatus来同一个管理列表的状态,当列表为空或者因为网络问题无法加载或者是在加载中,都可以统一展示信息给用户。
设置
设置页面使用了 Android 原生的PreferenceActivity实现
不需要自己管理列表的布局,只需要定义一些xml,就可以生成一系列的设置页面

pref_headers为设置的根目录,只需要定义多个header以及每一个项对应的类、图标、描述以及标题
1 | <preference-headers xmlns:android="http://schemas.android.com/apk/res/android"> |

而具体的设置布局使用PreferenceScreen实现,SwitchPreference表示一个开关、PreferenceCategory表示一组设置项,ListPreference表示多选项等等。
1 | <PreferenceScreen xmlns:android="http://schemas.android.com/apk/res/android"> |

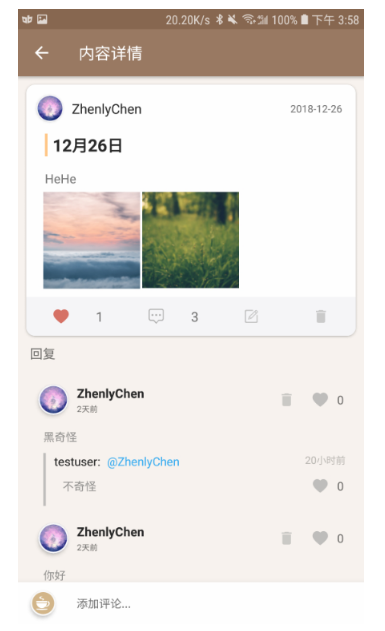
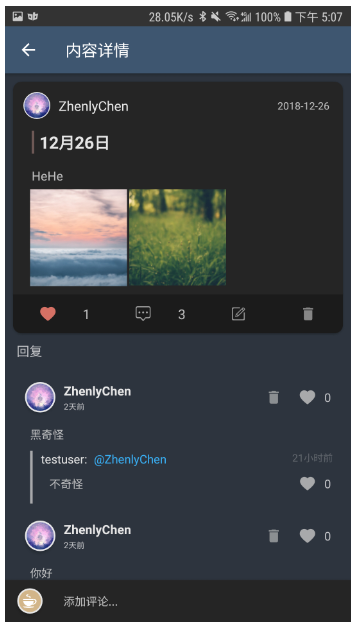
详情
这个页面中的数据展示是最为复杂的一个页面,它涉及到了具体的内容,以及评论列表,还是每个评论下的回复列表,还有对于内容、评论、回复的点赞、管理、编辑、删除、添加等操作。

逻辑虽然复杂,但是操作还是和一般的列表操作差不多的,这里就不一一详细说明了。
个人页面
个人页面有两种形态,一种是展开的形态,另一种是折叠起来的形态

另一种就是折叠起来的形态,这两种形态是有一定的过渡的,通过CollapsingToolbarLayout可收缩的标题栏来实现,具体的实现方法可以看我们期中项目当中的实现。

其他一些改进
动画
为了整个应用加载的一体性,我在应用中加入了不少的过渡动画。
首先在AppTheme的Sytles中,设置开启过渡动画windowContentTransitions
1 | <style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar"> |
比如在内容卡片跳转到用户详情的时候,通过makeSceneTransitionAnimation添加两个过渡的元素,然后在布局的时候,在需要过渡的两方都添加一个同样的transitionName的属性名。
1 | <de.hdodenhof.circleimageview.CircleImageView |
在跳转的时候把需要过渡的元素作为参数放入 Intent 中,就可以使用原生的方法实现过渡
1 | void goToUser(String userId) { |
夜间模式
要使用 Android 夜间模式功能,所用的AppTheme就必须继承于DayNight下面的项
1 | <style name="AppTheme" parent="Theme.AppCompat.DayNight.DarkActionBar"> |
然后在values中添加要给colors-night的xml,然后将夜间的配色添加到里面。
对于一些drawable图形,同样可以放在drawable-night中以实现两种主题中不同的图片和颜色。

然后在应用加载的时候,读取配置中的模式,设置应用的主题
1 | int currentMode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK; |
然后在切换的时候通过AppCompatDelegate设置模式
1 | int currentMode = getResources().getConfiguration().uiMode & Configuration.UI_MODE_NIGHT_MASK; |
在设置中,同样可以设置是否自动启用夜间模式
1 | SwitchPreference nightAuto = (SwitchPreference) findPreference("night_auto"); |


总结
这次的项目和期中的项目一样,我依旧是负责总体的交互逻辑和 UI 的设计以及操作逻辑的编写。因为有了之前的一些经验,这次项目做起来也是熟路轻车的。
至于后端的编写,使用的是Go语言,是一个经典的Restful API的后端。
这个应用和上次不同的是,这次应用引入了设置、导航这些一般的安卓应用中常见的部件,也学会了他们的一些简单的用法。
在代码的编写上面将很多重复的部分提取了出来,一些布局也进行了复用、比如列表中的内容卡片和详情中的内容卡片是属于同一个布局,我的页面的列表和每一个用户的列表也是使用的是同一个布局和逻辑,通过一些类将其封装起来,一次编写,到处使用,在后期维护起来也简便了很多。

